| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- android
- 스카이 안드로이드폰 시리우스 K양 동영상
- 영어
- objective-c
- 안드로이드
- 구글 안드로이드
- 안드로이드폰
- 하루한마디영어
- 안드로이드 개발 강좌
- 아이폰 바탕화면
- 하루 한마디 영어
- 구글 안드로이드 개발
- 안드로이드 2.0 개발
- 안드로이드개발
- 인기있는 블로그 만들기
- 스카이 안드로이드폰 시리우스
- 안드로이드 개발 2.0
- Form Stuff
- 구글안드로이드
- sky 시리우스폰
- 안드로이드2.0개발
- 안드로이드2.0
- 안드로이드 배경화면
- 스마트폰 배경화면
- MapView
- 안드로이드 개발
- 안드로이드 개발 2.0 강좌
- 아이폰 배경화면
- 안드로이드 바탕화면
- SKY 시리우스
- Today
- Total
moozi
스피너(Spinner) 구현하기 본문
스피너(Spinner)란 말이 좀 생소한데요... 우리가 흔히 콤보박스라고 말하는 것과 비슷한 기능을 합니다.
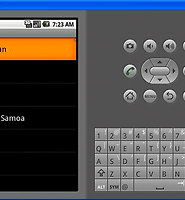
다음은 스피너의 실행모습입니다.

[ Spinner 의 실행 모습 ]
안드로이드 개발자 사이트의 내용을 토대로 살펴보겠습니다.
1. 이클립스에서 다음과 같이 프로젝트를 생성합니다.

2. 이클립스에서 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 에 다음 코들를 덮어씁니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Please select a planet:"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="true"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
위의 코드 중에서 굵은 글씨로 된 android:prompt 는 spinner가 실행되서 선택할 때 맨 윗부분에 나타나는 문자열 부분을 지정하기 위해 사용합니다. (다음 그림을 참조하세요.)

위의 그림과 같이 Choose a planet 를 출력하기 위해서는 strings.xml 파일을 편집해야 합니다.
3. 왼쪽 프로젝트 탐색기에서 res -> values -> string.xml 파일에 다음 코드를 덮어 씁니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloSpinner!</string>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
</resources>
위 코드에서 굵은 부분이 새로 추가된 부분입니다.
4. Spinner에 나타날 item들을 정의하는 array.xml 을 추가합니다.
프로젝트 탐색기에서 res -> value 폴더에서 마우스 오른쪽 버튼을 눌러 array.xml 을 생성합니다.
( 다음 그림을 참조하세요 )

위 그림에서 Other를 선택합니다.

위 그림에서 XML을 선택합니다.

위 그림에서 File name 에 arrays.xml 을 입력하고 Finish를 누릅니다.
생성된 arrays.xml 에 다음 코드를 붙여 넣기 합니다.
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<string-array name="planets">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
5. 왼쪽 프로젝트 탐색기에서 src -> my.HelloSpinner -> HelloSpinner.java 파일을 열어서 다음 코드를 붙여넣기 합니다.
package my.HelloSpinner;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class HelloSpinner extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Spinner s = (Spinner) findViewById(R.id.spinner);
ArrayAdapter adapter = ArrayAdapter.createFromResource(
this, R.array.planets, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s.setAdapter(adapter);
}
}
6. Ctrl + F11 로 실행합니다.
다음은 실행결과 입니다.


실행후 Spinner 를 클릭하면 선택할 수 있는 item 목록이 나타나고 그 중 하나를 선택할 수 있습니다.
'안드로이드개발강좌' 카테고리의 다른 글
| ListView 구현하기 (8) | 2010.01.13 |
|---|---|
| 자동완성텍스트뷰( AutoCompleteTextView ) 구현하기 (16) | 2010.01.09 |
| [ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 5 - 토글버튼(ToggleButton) (6) | 2010.01.08 |
| [ 안드로이드 개발 2.0 ] 폼 구성요소( Form Stuff )4 - RadioButton (1) | 2010.01.07 |
| [ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 3 - CheckBox (8) | 2010.01.07 |