Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 안드로이드개발
- 구글안드로이드
- MapView
- 아이폰 배경화면
- 안드로이드 개발 강좌
- 구글 안드로이드
- 스마트폰 배경화면
- 안드로이드2.0개발
- 영어
- 인기있는 블로그 만들기
- 아이폰 바탕화면
- 안드로이드 개발 2.0
- 안드로이드 개발
- objective-c
- 스카이 안드로이드폰 시리우스 K양 동영상
- Form Stuff
- 안드로이드 2.0 개발
- sky 시리우스폰
- 하루한마디영어
- 안드로이드
- android
- 하루 한마디 영어
- 안드로이드 배경화면
- 안드로이드 개발 2.0 강좌
- 안드로이드폰
- 구글 안드로이드 개발
- 스카이 안드로이드폰 시리우스
- 안드로이드 바탕화면
- SKY 시리우스
- 안드로이드2.0
Archives
- Today
- Total
목록안드로이드 강좌 (1)
moozi
 MapView 이용하기 5 - onTab() 사용
MapView 이용하기 5 - onTab() 사용
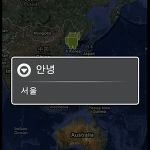
이번 강좌는 지난 강좌 MapView 이용하기 4에서 이어집니다. 지난 강좌에서는 원하는 위치로 이동하여, 위치를 표시하는 법을 배웠습니다. 이번 강좌에서는 위치표시에 사용된 아이콘을 눌렀을 때( 이부분에서 onTab()이 사용됩니다.) 다이얼로그를 띄워보겠습니다. 1. src -> HelloItemizedOverlay.java 파일을 다음과 같이 편집합니다. package my.HelloMyMap; import java.util.ArrayList; import android.app.AlertDialog; import android.content.Context; import android.graphics.drawable.Drawable; import com.google.android.maps.Itemiz..
안드로이드개발강좌
2010. 2. 25. 15:39
