| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 안드로이드 바탕화면
- objective-c
- 안드로이드 배경화면
- MapView
- 하루 한마디 영어
- 영어
- Form Stuff
- 안드로이드2.0
- 아이폰 바탕화면
- 안드로이드 개발
- 안드로이드 개발 강좌
- 안드로이드폰
- 스마트폰 배경화면
- SKY 시리우스
- 스카이 안드로이드폰 시리우스
- 인기있는 블로그 만들기
- 아이폰 배경화면
- 안드로이드2.0개발
- 스카이 안드로이드폰 시리우스 K양 동영상
- sky 시리우스폰
- android
- 안드로이드 2.0 개발
- 하루한마디영어
- 구글 안드로이드 개발
- 안드로이드 개발 2.0 강좌
- 구글 안드로이드
- 구글안드로이드
- 안드로이드개발
- 안드로이드 개발 2.0
- 안드로이드
- Today
- Total
목록안드로이드 개발 2.0 강좌 (20)
moozi
 MP3 플레이어 만들기 3 - MP3 목록가져오기
MP3 플레이어 만들기 3 - MP3 목록가져오기
이번 강좌는 지난 강좌 [ 안드로이드 개발 2.0 ] MP3 플레이어 만들기 2 - MP3 플레이어의 시작 에서 이어집니다. 지난 강좌에서는 SD Card 에 넣어 둔 mp3파일 한 개의 경로를 미리 지정해서 MP3파일을 플레이 했습니다. 이번 강좌에서는 MP3 파일의 목록을 가져오는 방법에 대한 내용입니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. res -> layout -> main.xml 을 다음과 같이 편집합니다. 위 코드에서 TextView는 MP3파일이 SD Card에 없을 경우 No Music Files found on SD Card 라고 표시해 줍니다. 3. res -> layout -> music_item.xml 을 추가합니다. File 메뉴에서 New -> Other 선택 XML..
 그래픽 2D 6 - ACTION_DOWN 사용하기
그래픽 2D 6 - ACTION_DOWN 사용하기
이번 강좌는 지난강좌 [ 안드로이드 개발 2.0 ] 그래픽 2D 5 - 아이콘 여러개 띄우기 에서 이어집니다. 지난 강좌에서 화면을 터치하여 여러개의 아이콘을 띄우는 작업을 해봤습니다. 그런데, 화면을 클릭한 상태에서 드래그 해보면 다음과 같이 드래그한 궤적을 따라 아이콘이 연속적으로 생성되는 것을 볼 수 있습니다. [ 화살표 방향으로 드래그 할 때 아이콘이 연속적으로 생기는 모습 ] onTouchEvent 는 화면을 클릭했을 때 뿐만 아니라 화면을 드래그했을 때도 호출되기 때문에 위와 같은 결과가 나옵니다. 이것을 방지 하기 위해서 MotionEvent.ACTION_DOWN 를 사용합니다. 1. onTouchEvent 메서드를 다음과 같이 코딩합니다. @Override public boolean onT..
 Android SDK Tools, revision 5 로 업그레이드 하기
Android SDK Tools, revision 5 로 업그레이드 하기
최근에 Android SDK Tools, revision 5 가 추가되었습니다. 이에 따라 이클립스에서도 몇가지 변화가 생겼는데, 가장 눈에 띄는것중 하나는 Android SDK and AVD Manager 아이콘이 기존 핸드폰 모양에서 이런 모양으로 바뀌었습니다. 그럼 Android SDK Tools, revision 5 로 업그레이드 해보겠습니다. 1. Android SDK and AVD Manager를 열어서, 왼쪽 Available Package를 클릭한 다음, 오른쪽에서 다음과 같이 체크합니다. 그리고 Install Selected를 누릅니다. 2. Choose Packages to Install 창에서 오른쪽 하단 'Accept All' 라디오버튼을 체크하고, Install Accepted를 ..
 그래픽 2D 5 - 아이콘 여러개 띄우기
그래픽 2D 5 - 아이콘 여러개 띄우기
이번 강좌는 지난 강좌 '[안드로이드 개발 2.0 ] 그래픽 2D 4 - onTouchEvent 사용하기' 에서 이어집니다. 이번 강좌에서는 터치하는 위치에 새로운 아이콘이 추가되도록 해보겠습니다. 중요한 점을 미리 정리하면, a. 새로운 비트맵 아이콘들을 생성하기 위한 클래스를 추가합니다. b. a에서 만든 클래스로 생성된 객체들을 담기위해서 ArrayList를 사용합니다. c. CustomView클래스의 onDraw메서드에서 for문을 사용해서 아이콘이미지들을 그립니다. d. onTouchEvent 에서 SurfaceHolder를 동기화하여 처리합니다. 와 같습니다. 그럼 단계적으로 살펴보겠습니다. 1. 새로운 클래스 GraphicIcon 를 MyGraphics2D02 클래스 내부에 다음과 같이 작성..
 그래픽 2D 4 - onTouchEvent 사용하기
그래픽 2D 4 - onTouchEvent 사용하기
이번 강좌는 [ 안드로이드 개발 2.0 ] 그래픽 2D 3 - SurfaceView 활용 2 ] 에서 이어집니다. 지난 강좌에서 화면에 안드로이드 마스코트 아이콘을 띄웠습니다. 이번 강좌에서는 이 아이콘이 화면을 터치한 위치로 이동하도록 코드를 작성해 보겠습니다. 1. CustomView 클래스의 생성자를 다음과 같이 작성합니다. public CustomView(Context context) { super(context); getHolder().addCallback(this); CVThread = new CustomViewThread(getHolder(), this); setFocusable(true); } 기존 코드에 setFocusable(true); 가 추가되었습니다. setFocusable(tru..
 그래픽 2D 3 - SurfaceView 활용 2
그래픽 2D 3 - SurfaceView 활용 2
이번 강좌는 지난 강좌 '[ 안드로이드 개발 2.0 ] 그래픽 2D 2 - SurfaceView 활용 1' 에서 이어 집니다. 1. CustomViewThread 클래스의 run() 메서드를 다음과 같이 작성합니다. @Override public void run() { Canvas c; while (running) { c = null; try { c = surfaceholder.lockCanvas(null); synchronized (surfaceholder) { customview.onDraw(c); } } finally { if (c != null) { surfaceholder.unlockCanvasAndPost(c); } } } } 코드를 보면, 먼저 Canvas 오브젝트를 만든다음, running..
 그래픽 2D 2 - SurfaceView 활용 1
그래픽 2D 2 - SurfaceView 활용 1
이번 강좌에서는 SurfaceView를 활용하는 방법을 알아보겠습니다. 지난 강좌 '그래픽 2D 1 - 안드로이드 아이콘 띄우기, 커스텀뷰 활용' 과 실행결과는 같으나 SurfaceView를 사용하여 구현된 점이 다른점입니다. SurfaceView는 View클래스의 서브클래스로서, 게임이나 카메라 프리뷰와 같은 작업을 위해서 UI Thread 와 별개로 (독립적으로) 그래픽을 그릴 수 있도록 해줍니다. SurfaceView를 참조하는 Secondary Thread는 자신만의 페이스(pace)로 자신만의 Canvas에 그릴수 있습니다. 그리고 SurfaceView 를 통해 실제 그래픽을 그리기 위해서는 SurfaceHolder가 필요합니다. 단계적으로 코드를 작성하며 살펴보겠습니다. 1. 다음과 같이 프로..
 그래픽 2D 1 - 안드로이드 아이콘 띄우기, 커스텀뷰 활용
그래픽 2D 1 - 안드로이드 아이콘 띄우기, 커스텀뷰 활용
이번 강좌에서는 2D 그래픽 출력하기 입니다. 커스텀뷰를 이용해서 안드로이드 마스코트 아이콘을 화면에 출력해 보겠습니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. src -> my.MyGraphic2D -> MyGraphic2D.java 를 다음과 같이 편집합니다. package my.MyGraphic2D; import android.app.Activity; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.os.Bundle; i..
 SDK 2.1 로 업그레이드하기
SDK 2.1 로 업그레이드하기
이번 강좌는 SDK를 2.1로 업그레이드하는 내용입니다. 2.1 은 minor upgrade로서 크게 바뀐점은 없으나, 눈에 띄는 변경 사항중 하나는 Live Wallpaper를 개발할수 있는 API 가 추가되었습니다. 이번 버전과의 차이점에 대한 자세한 내용은 다음 링크를 확인하기 바랍니다. http://d.android.com/sdk/api_diff/7/changes.html 업그레이드 하는 방법은 다음과 같습니다. 1. 이클립스에서 Android SDK and AVD Manager를 엽니다. 아래 그림에서 핸드폰 모양 아이콘을 클릭합니다. 2. Android SDK and AVD Manager 창의 왼쪽에서 Available Package를 클릭한다음 오른쪽에서 다음과 같이 선택합니다. SDK 2...
 MapView 이용하기 3 - MapView 띄우기
MapView 이용하기 3 - MapView 띄우기
MapView는 구글 API를 사용하기 때문에 먼저 Google API를 지원하는 에뮬레이터를 생성해야 합니다. 1. 이클립스에서 AVD 매니져를 엽니다. 핸드폰 모양 버튼을 클릭하세요. 2. Andorid SDK and AVD Manager 창에서 오른쪽 next버튼을 누릅니다. 3. Create new AVD 창에서 Name 항목에 AVD 이름을 적고, Target은 Google APIs (Google Inc.) - API Level 6 를 선택합니다. 만약 SDK 2.1 로 업그레이드 했다면 Target을 Google APIs (Google Inc.) - API Level 7 로 할 수 있습니다. 다음, Create AVD 버튼을 클릭합니다. 4. 이어지는 화면에서 OK 버튼을 눌러서 완료합니다. ..
 MapView 이용하기 2 - API Key 얻어오기
MapView 이용하기 2 - API Key 얻어오기
구글 맵 API를 사용하기 위해서는 API Key를 얻어와야만 합니다. API Key를 얻기 위해서는 기본적으로 구글계정이 있어야 하는데 혹시 아직 구글계정이 없다면, 다음 주소로 이동해서 계정을 만듭니다. ( 아래 그림의 빨간색 박스 부분을 클릭하세요 ) Gmail 계정을 갖고 있다면 Gmail계정을 사용해도 됩니다. https://www.google.com/accounts/Login?continue=http://www.google.co.kr/&hl=ko [ 구글 계정 등록 페이지 ] 이제 구글 등록이 완료되었다면 cmd 창을 띄워서 Java SDK가 설치된 디렉토리로 이동합니다. 필자의 경우는 다음과 같습니다. Java SDK 디렉토리 하위에 있는 bin 디렉토리에 API Key를 얻기위한 전단계로 ..
 MapView 이용하기 1 - 위도, 경도 구하기
MapView 이용하기 1 - 위도, 경도 구하기
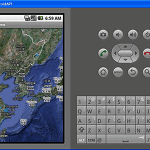
MapView는 Google API를 이용해서 구글맵을 보여주는 위젯입니다. 먼저 MapView의 실행모습입니다. [ MapView 실행모습 - 서울을 중심으로 보여주고 있습니다 ] MapView가 처음 실행되면 프로그램 코드상에 입력한 위도, 경도 에 해당하는 위치를 보여주게 됩니다. 그래서 서울이나, 도쿄, 베이징 등 기본적으로 보여주고 싶은 곳의 위도, 경도를 알아야 합니다. 구글맵을 이용해서 위도(latitude), 경도(longitude) 를 찾는 방법을 알아보겠습니다. 1. http://map.google.com 으로 갑니다. 2. 검색창에 seoul을 입력하고 검색합니다. 3. 서울이 표시된 위치에서 마우스오른쪽버튼클릭 -> What's Here?를 클릭합니다. 4. 검색창에 위도와 경도가 ..
 TabWidget 사용하기 1 - 기본형
TabWidget 사용하기 1 - 기본형
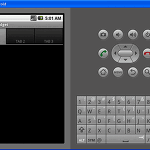
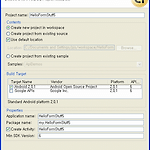
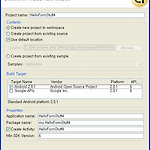
TabWidget은 Tab을 이용해서 서로 다른 view를 이동 할 수 있게 해주는 위젯입니다. 먼저 TabWidget의 모습을 보도록 하겠습니다. [ TabWidget을 실행한 모습 ] 그럼, 안드로드이 개발자 사이트의 내용을 토대로 알아 보겠습니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. 이클립스의 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음과 같이 편집합니다. TabHost 안에 TabWidget이 위치함을 눈여겨 보기 바랍니다. 3. 프로젝트탐색기에서 src -> my.HelloTabWidget -> HelloTabWidget.java 를 열어서 다음과 같이 편집합니다. package my.HelloTabWidget; import android.a..
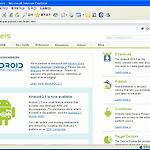
 안드로이드 개발자 사이트가 IE6.0에서 다시 열립니다.
안드로이드 개발자 사이트가 IE6.0에서 다시 열립니다.
IE6.0 에서 안드로이드 개발자 사이트가 접속이 안돼서 IE6.0에서 접속하지 않았는데, 오늘 우연히 접속해보니 접속이 되는 것을 발견했습니다. 그래서 혹시 전에 제가 올린 글을 읽으신 분들을 위해서 공지해드립니다. ( http://moozi.tistory.com/19 => 전에 제가 올린글입니다. ) 10-01-15 현재 안드로이드 개발자 사이트가 IE6.0에서 열립니다. [ IE6.0 에서 안드로이드 개발자 사이트 접속 모습 ]
 Activity 이야기
Activity 이야기
[ 안드로이드 개발 2.0 ] Activity 이야기 이클립스에서 안드로이드 프로젝트를 만들면 생성되는 클래스들은 기본적으로 Activity클래스를 상속받습니다. [ Activity 패키지를 import 하고, Activity 클래스를 상속받은 모습 ] HelloAndroid 예제의 코드를 잠시 보면, public class HelloAndroid extends Activity { .... 굵은 글씨를 보면 HelloAndroid 클래스가 Activity 클래스를 상속받고 있음을 볼 수 있습니다. Activity의 정의를 안드로이드 개발자 사이트에서는 다음과 같이 이야기 합니다. (갑자기 영어가 나와서 죄송...) An activity is a single, focused thing that the us..
 GridView 구현하기
GridView 구현하기
[ 안드로이드 개발 2.0 ] GridView 구현하기 GridView는 아이템들을 2차원 격자 형태로 보여줍니다. 스크롤을 지원해서 스크롤하면서 볼 수 있습니다. 다음은 GridView를 이용해서 이미지를 출력한 모습입니다. GridView에 관해서 안드로이드 개발자 사이트의 내용을 토대로 살펴봅니다. 1. 이클립스에서 다음과 같이 프로젝트를 생성합니다. 2. 다음 그림들을 바탕화면에 다운 받은 다음 왼쪽 프로젝트 탐색기의 res -> drawable-hdpi 폴더에 끌어다 놓습니다. 위의 그림들을 끌어다 놓으면 다음과 같이 됩니다. 3. 왼쪽 프로젝트 탐색기의 res -> layout -> main.xml 을 열어 다음 코드를 붙여넣기 합니다. 4. 왼쪽 탐색기에서 src -> my.HelloGr..
 자동완성텍스트뷰( AutoCompleteTextView ) 구현하기
자동완성텍스트뷰( AutoCompleteTextView ) 구현하기
[ 안드로이드 개발 2.0 ] 자동완성텍스트뷰( AutoCompleteTextView ) 구현하기 자동완성기능은 검색할 때 검색키워드를 일부만 입력해도( 예를 들면 android 를 검색시 a 만 먼저입력 ) 입력한 문자로 시작되는 단어나 입력한 문자가 포함된 단어들을 쭉 나열해서 보여주는 것을 말합니다. 네이버나 다음과 같은 검색사이트에서 검색할 때 많이 경험해 본 기능일 것입니다. 먼저 실행 결과를 잠시 보겠습니다. 처음 실행하면 위와 같습니다. 텍스트뷰에 ko 라고 입력하면 다음과 같이 됩니다. ko가 포함된 나라 이름들이 검색되는 것을 볼 수 있습니다. 그럼, 안드로이드 개발자 사이트의 내용을 기준으로 살펴보도록하겠습니다. 1. 다음과 같이 이클립스에서 프로젝트를 생성합니다. 2. 왼쪽 프로젝트..
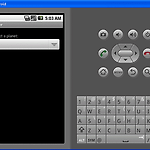
 스피너(Spinner) 구현하기
스피너(Spinner) 구현하기
스피너(Spinner)란 말이 좀 생소한데요... 우리가 흔히 콤보박스라고 말하는 것과 비슷한 기능을 합니다. 다음은 스피너의 실행모습입니다. [ Spinner 의 실행 모습 ] 안드로이드 개발자 사이트의 내용을 토대로 살펴보겠습니다. 1. 이클립스에서 다음과 같이 프로젝트를 생성합니다. 2. 이클립스에서 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 에 다음 코들를 덮어씁니다. 위의 코드 중에서 굵은 글씨로 된 android:prompt 는 spinner가 실행되서 선택할 때 맨 윗부분에 나타나는 문자열 부분을 지정하기 위해 사용합니다. (다음 그림을 참조하세요.) 위의 그림과 같이 Choose a planet 를 출력하기 위해서는 strings.xml 파일을 편집해야 합니다...
 [ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 5 - 토글버튼(ToggleButton)
[ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 5 - 토글버튼(ToggleButton)
토글버튼은 클릭할때 마다 텍스트가 변경되는 버튼을 말합니다. 즉 on off 가 서로 교대로 나타나게 됩니다. 이번 강좌 역시 안드로이드 개발자 사이트의 내용을 토대로 살펴봅니다. 1. 다음과 같이 이클립스에서 프로젝트를 생성합니다. 2. 왼쪽 프로젝트 탐색기 에서 res -> layout -> main.xml 파일을 열어서 다음 코드를 붙여넣기 합니다. 위 코드에서 토글버튼에 나타나는 Text를 지정하지 않았음을 기억하기 바랍니다. 3. 다음에는 왼쪽 프로젝트 탐색기에서 src -> my.HelloFormStuff5 -> HelloFormStuff5.java 를 열어서 다음을 덮어쓰기 합니다. package my.HelloFormStuff5; import android.app.Activity; impo..
 [ 안드로이드 개발 2.0 ] 폼 구성요소( Form Stuff )4 - RadioButton
[ 안드로이드 개발 2.0 ] 폼 구성요소( Form Stuff )4 - RadioButton
폼 구성요소( Form Stuff ) 중 RadioButton은 여러 항목중 한 개만을 선택할 때 주로 사용합니다. 안드로이드 개발자 사이트의 내용을 토대로 살펴보겠습니다 1. 이클립스에서 다음과 같이 프로젝트를 생성합니다. 2. 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음 코드를 덮어 씁니다. 위 코드에서 RadioButton 두 개가 하나의 RadioGroup에 속해 있음을 볼 수 있습니다. 같은 RadioGroup에 속한 RadioButton들은 그 중에서 하나만 선택이 가능합니다. 3. 왼쪽 프로젝트탐색기에서 src -> my.HelloFormStuff4 -> HelloFormStuff4.java 를 열어서 다음 코드를 덮어 씁니다. package my...
