| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 바탕화면
- 안드로이드폰
- 안드로이드 개발 강좌
- 스카이 안드로이드폰 시리우스
- Form Stuff
- 하루한마디영어
- 하루 한마디 영어
- 스카이 안드로이드폰 시리우스 K양 동영상
- 안드로이드 개발
- android
- 구글 안드로이드
- MapView
- 안드로이드 개발 2.0
- 구글 안드로이드 개발
- 안드로이드개발
- 안드로이드 개발 2.0 강좌
- 안드로이드 2.0 개발
- SKY 시리우스
- 안드로이드2.0개발
- 인기있는 블로그 만들기
- objective-c
- 영어
- 스마트폰 배경화면
- 구글안드로이드
- 안드로이드2.0
- 아이폰 바탕화면
- 안드로이드 배경화면
- 아이폰 배경화면
- 안드로이드
- sky 시리우스폰
- Today
- Total
목록MapView (5)
moozi
 MapView 이용하기 5 - onTab() 사용
MapView 이용하기 5 - onTab() 사용
이번 강좌는 지난 강좌 MapView 이용하기 4에서 이어집니다. 지난 강좌에서는 원하는 위치로 이동하여, 위치를 표시하는 법을 배웠습니다. 이번 강좌에서는 위치표시에 사용된 아이콘을 눌렀을 때( 이부분에서 onTab()이 사용됩니다.) 다이얼로그를 띄워보겠습니다. 1. src -> HelloItemizedOverlay.java 파일을 다음과 같이 편집합니다. package my.HelloMyMap; import java.util.ArrayList; import android.app.AlertDialog; import android.content.Context; import android.graphics.drawable.Drawable; import com.google.android.maps.Itemiz..
 MapView 이용하기 4 - 원하는 위치 이동, 표시
MapView 이용하기 4 - 원하는 위치 이동, 표시
이번 강좌에서는 지난 강좌 MapView 이용하기 3 - MapView 띄우기 에서 이어집니다. 지도상에서 원하는 위치로 이동해서 아이콘으로 위치를 표시하는 코드를 추가해 보겠습니다. 이번 강좌 역시 안드로이드 개발자사이트의 내용을 토대로 살펴봅니다. 1. 먼저 다음 아이콘을 다운로드 받아 바탕화면에 저장한 다음 res -> drawable-hdpi 폴더에 끌어다 놓습니다. [ 아이콘을 res -> drawable-hdpi 폴더에 끌어다 놓은 모습 ] 2. src 폴더 -> my.HelloMyMap 에서 마우스 오른쪽버튼 클릭 -> New -> Class 를 클릭해서 다음과 같이 새 HelloItemizedOverlay.java파일을 추가합니다. 빨간색 박스 부분을 주목해 보시기 바랍니다. 3. Hell..
 MapView 이용하기 3 - MapView 띄우기
MapView 이용하기 3 - MapView 띄우기
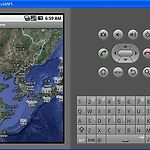
MapView는 구글 API를 사용하기 때문에 먼저 Google API를 지원하는 에뮬레이터를 생성해야 합니다. 1. 이클립스에서 AVD 매니져를 엽니다. 핸드폰 모양 버튼을 클릭하세요. 2. Andorid SDK and AVD Manager 창에서 오른쪽 next버튼을 누릅니다. 3. Create new AVD 창에서 Name 항목에 AVD 이름을 적고, Target은 Google APIs (Google Inc.) - API Level 6 를 선택합니다. 만약 SDK 2.1 로 업그레이드 했다면 Target을 Google APIs (Google Inc.) - API Level 7 로 할 수 있습니다. 다음, Create AVD 버튼을 클릭합니다. 4. 이어지는 화면에서 OK 버튼을 눌러서 완료합니다. ..
 MapView 이용하기 2 - API Key 얻어오기
MapView 이용하기 2 - API Key 얻어오기
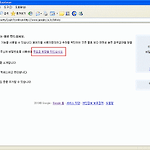
구글 맵 API를 사용하기 위해서는 API Key를 얻어와야만 합니다. API Key를 얻기 위해서는 기본적으로 구글계정이 있어야 하는데 혹시 아직 구글계정이 없다면, 다음 주소로 이동해서 계정을 만듭니다. ( 아래 그림의 빨간색 박스 부분을 클릭하세요 ) Gmail 계정을 갖고 있다면 Gmail계정을 사용해도 됩니다. https://www.google.com/accounts/Login?continue=http://www.google.co.kr/&hl=ko [ 구글 계정 등록 페이지 ] 이제 구글 등록이 완료되었다면 cmd 창을 띄워서 Java SDK가 설치된 디렉토리로 이동합니다. 필자의 경우는 다음과 같습니다. Java SDK 디렉토리 하위에 있는 bin 디렉토리에 API Key를 얻기위한 전단계로 ..
 MapView 이용하기 1 - 위도, 경도 구하기
MapView 이용하기 1 - 위도, 경도 구하기
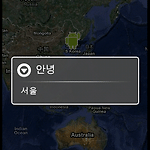
MapView는 Google API를 이용해서 구글맵을 보여주는 위젯입니다. 먼저 MapView의 실행모습입니다. [ MapView 실행모습 - 서울을 중심으로 보여주고 있습니다 ] MapView가 처음 실행되면 프로그램 코드상에 입력한 위도, 경도 에 해당하는 위치를 보여주게 됩니다. 그래서 서울이나, 도쿄, 베이징 등 기본적으로 보여주고 싶은 곳의 위도, 경도를 알아야 합니다. 구글맵을 이용해서 위도(latitude), 경도(longitude) 를 찾는 방법을 알아보겠습니다. 1. http://map.google.com 으로 갑니다. 2. 검색창에 seoul을 입력하고 검색합니다. 3. 서울이 표시된 위치에서 마우스오른쪽버튼클릭 -> What's Here?를 클릭합니다. 4. 검색창에 위도와 경도가 ..
