| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 안드로이드 배경화면
- 안드로이드 개발 2.0 강좌
- 안드로이드
- 안드로이드 2.0 개발
- 안드로이드2.0
- 영어
- 안드로이드2.0개발
- 하루한마디영어
- 아이폰 배경화면
- 안드로이드 개발
- 안드로이드폰
- Form Stuff
- 스카이 안드로이드폰 시리우스 K양 동영상
- android
- 스마트폰 배경화면
- 안드로이드 바탕화면
- 안드로이드 개발 2.0
- MapView
- 스카이 안드로이드폰 시리우스
- 아이폰 바탕화면
- objective-c
- 안드로이드 개발 강좌
- 구글 안드로이드
- 인기있는 블로그 만들기
- sky 시리우스폰
- 구글안드로이드
- 안드로이드개발
- 구글 안드로이드 개발
- SKY 시리우스
- 하루 한마디 영어
- Today
- Total
목록안드로이드 개발 2.0 (12)
moozi
 그래픽 2D 5 - 아이콘 여러개 띄우기
그래픽 2D 5 - 아이콘 여러개 띄우기
이번 강좌는 지난 강좌 '[안드로이드 개발 2.0 ] 그래픽 2D 4 - onTouchEvent 사용하기' 에서 이어집니다. 이번 강좌에서는 터치하는 위치에 새로운 아이콘이 추가되도록 해보겠습니다. 중요한 점을 미리 정리하면, a. 새로운 비트맵 아이콘들을 생성하기 위한 클래스를 추가합니다. b. a에서 만든 클래스로 생성된 객체들을 담기위해서 ArrayList를 사용합니다. c. CustomView클래스의 onDraw메서드에서 for문을 사용해서 아이콘이미지들을 그립니다. d. onTouchEvent 에서 SurfaceHolder를 동기화하여 처리합니다. 와 같습니다. 그럼 단계적으로 살펴보겠습니다. 1. 새로운 클래스 GraphicIcon 를 MyGraphics2D02 클래스 내부에 다음과 같이 작성..
 WebView 이용하기 - 구글 홈페이지 띄우기
WebView 이용하기 - 구글 홈페이지 띄우기
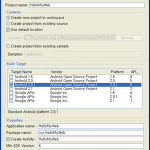
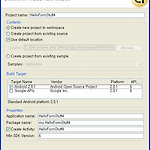
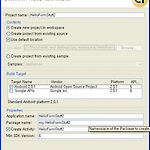
WebView는 웹페이지를 보여주는, 웹브라우저와 비슷한 역할을 하는 뷰입니다. 이번 강좌 역시 안드로이드 개발자 사이트의 내용을 토대로 살펴보겠습니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. AndroidManifest.xml 파일을 다음과 같이 편집합니다. 코드에서 굵은 글씨 부분이 추가되었는데, 인터넷접속을 허가하는 권한을 부여한 것입니다. 3. res -> layout -> main.xml 을 다음과 같이 편집합니다. 코드에서 굵은 글씨 부분이 WebView 가 정의된 곳입니다. 4. src -> my.HelloMyWeb -> HelloMyWeb.java 파일을 다음과 같이 편집합니다. package my.HelloMyWeb; import android.app.Activity; import..
 MapView 이용하기 5 - onTab() 사용
MapView 이용하기 5 - onTab() 사용
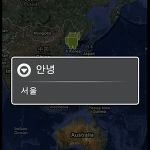
이번 강좌는 지난 강좌 MapView 이용하기 4에서 이어집니다. 지난 강좌에서는 원하는 위치로 이동하여, 위치를 표시하는 법을 배웠습니다. 이번 강좌에서는 위치표시에 사용된 아이콘을 눌렀을 때( 이부분에서 onTab()이 사용됩니다.) 다이얼로그를 띄워보겠습니다. 1. src -> HelloItemizedOverlay.java 파일을 다음과 같이 편집합니다. package my.HelloMyMap; import java.util.ArrayList; import android.app.AlertDialog; import android.content.Context; import android.graphics.drawable.Drawable; import com.google.android.maps.Itemiz..
 MapView 이용하기 4 - 원하는 위치 이동, 표시
MapView 이용하기 4 - 원하는 위치 이동, 표시
이번 강좌에서는 지난 강좌 MapView 이용하기 3 - MapView 띄우기 에서 이어집니다. 지도상에서 원하는 위치로 이동해서 아이콘으로 위치를 표시하는 코드를 추가해 보겠습니다. 이번 강좌 역시 안드로이드 개발자사이트의 내용을 토대로 살펴봅니다. 1. 먼저 다음 아이콘을 다운로드 받아 바탕화면에 저장한 다음 res -> drawable-hdpi 폴더에 끌어다 놓습니다. [ 아이콘을 res -> drawable-hdpi 폴더에 끌어다 놓은 모습 ] 2. src 폴더 -> my.HelloMyMap 에서 마우스 오른쪽버튼 클릭 -> New -> Class 를 클릭해서 다음과 같이 새 HelloItemizedOverlay.java파일을 추가합니다. 빨간색 박스 부분을 주목해 보시기 바랍니다. 3. Hell..
 MapView 이용하기 2 - API Key 얻어오기
MapView 이용하기 2 - API Key 얻어오기
구글 맵 API를 사용하기 위해서는 API Key를 얻어와야만 합니다. API Key를 얻기 위해서는 기본적으로 구글계정이 있어야 하는데 혹시 아직 구글계정이 없다면, 다음 주소로 이동해서 계정을 만듭니다. ( 아래 그림의 빨간색 박스 부분을 클릭하세요 ) Gmail 계정을 갖고 있다면 Gmail계정을 사용해도 됩니다. https://www.google.com/accounts/Login?continue=http://www.google.co.kr/&hl=ko [ 구글 계정 등록 페이지 ] 이제 구글 등록이 완료되었다면 cmd 창을 띄워서 Java SDK가 설치된 디렉토리로 이동합니다. 필자의 경우는 다음과 같습니다. Java SDK 디렉토리 하위에 있는 bin 디렉토리에 API Key를 얻기위한 전단계로 ..
 TabWidget 사용하기 2 - TitleBar 제거, 아이콘추가
TabWidget 사용하기 2 - TitleBar 제거, 아이콘추가
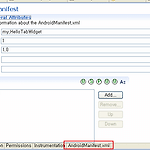
이번에는 TabWidget을 출력할 때 상단의 TitleBar( HellowTablWidget 글씨가 보이는 부분 )을 없애도록 해보겠습니다. 이 강좌는 TabWidget 사용하기 1 에서 이어집니다. 1. 이클립스 프로젝트탐색기에서 res -> AndroidManifest.xml 을 열어서 다음과 같이 편집합니다. 아래 그림의 빨간색박스 부분을 눌러서 AndroidManifest.xml 파일 편집합니다. 원래 코드에서 바뀐 부분은 다음 application 태그 입니다. 2. Ctrl + F11 로 실행합니다. [ 실행결과 ] 3. 다음에는 탭에 아이콘을 넣어 보겠습니다. 다음 아이콘 이미지를 다운로드해서 바탕화면에 저장한 다음 프로젝트탐새기에서 res -> drawable-hdpi 폴더에 끌어다 넣습..
 TabWidget 사용하기 1 - 기본형
TabWidget 사용하기 1 - 기본형
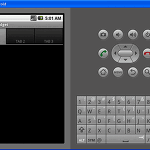
TabWidget은 Tab을 이용해서 서로 다른 view를 이동 할 수 있게 해주는 위젯입니다. 먼저 TabWidget의 모습을 보도록 하겠습니다. [ TabWidget을 실행한 모습 ] 그럼, 안드로드이 개발자 사이트의 내용을 토대로 알아 보겠습니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. 이클립스의 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음과 같이 편집합니다. TabHost 안에 TabWidget이 위치함을 눈여겨 보기 바랍니다. 3. 프로젝트탐색기에서 src -> my.HelloTabWidget -> HelloTabWidget.java 를 열어서 다음과 같이 편집합니다. package my.HelloTabWidget; import android.a..
 Gallery 만들기
Gallery 만들기
Gallery는 이미지등 아이템을 가로로 스크롤 되게 보여주며, 선택한 아이템을 가운데로 위치하게 해주는 뷰(view)입니다. 먼저 Gallery 구현 결과화면을 보겠습니다. [ Gallery 구현 결과 ] 안드로이드 개발자 사이트의 내용을 토대로 살펴봅니다. 1. 먼저 다음과 같이 프로젝트를 생성합니다. 2. 다음 이미지들을 바탕화면에 저장한후 이클립스 왼쪽 프로젝트 탐색기에서 res -> drawable-hdpi 폴더에 마우스로 끌어다 놓습니다. 그러면 다음과 같이 됩니다. 3. 이클립스 왼쪽 프로젝트탐색기에서 res -> layout -> main.xml 을 열어 다음과 같이 편집합니다. 4. 프로젝트탐색기에서 res -> values 에 attr.xml 을 생성합니다. 다음 그림을 참고하세요 먼저..
 안드로이드 개발자 사이트가 IE6.0에서 다시 열립니다.
안드로이드 개발자 사이트가 IE6.0에서 다시 열립니다.
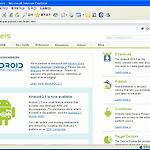
IE6.0 에서 안드로이드 개발자 사이트가 접속이 안돼서 IE6.0에서 접속하지 않았는데, 오늘 우연히 접속해보니 접속이 되는 것을 발견했습니다. 그래서 혹시 전에 제가 올린 글을 읽으신 분들을 위해서 공지해드립니다. ( http://moozi.tistory.com/19 => 전에 제가 올린글입니다. ) 10-01-15 현재 안드로이드 개발자 사이트가 IE6.0에서 열립니다. [ IE6.0 에서 안드로이드 개발자 사이트 접속 모습 ]
 ListView 구현하기
ListView 구현하기
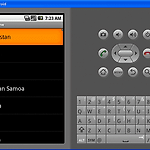
[ 안드로이드 개발 2.0 ] ListView 구현하기 ListView는 여러 항목들을 수직방향으로 나열해서 스크롤하면서 볼 수 있게 해줍니다. ListView는 AutoComplete비슷한 기능도 포함하고 있어서 찾으려는 항목을 검색할 수 도 있습니다. 다음은 ListView의 실행 모습입니다. 안드로이드 개발자 사이트의 내용을 기준으로 살펴봅니다. 1. 먼저 다음과 같이 프로젝트를 생성합니다. 2. 다음 코드를 왼쪽 프로젝트 탐색기에서 src -> my.HelloListView -> HelloListView.java 를 열어서 덮어씁니다. package my.HelloListView; import android.app.ListActivity; import android.os.Bundle; import..
 [ 안드로이드 개발 2.0 ] 폼 구성요소( Form Stuff )4 - RadioButton
[ 안드로이드 개발 2.0 ] 폼 구성요소( Form Stuff )4 - RadioButton
폼 구성요소( Form Stuff ) 중 RadioButton은 여러 항목중 한 개만을 선택할 때 주로 사용합니다. 안드로이드 개발자 사이트의 내용을 토대로 살펴보겠습니다 1. 이클립스에서 다음과 같이 프로젝트를 생성합니다. 2. 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음 코드를 덮어 씁니다. 위 코드에서 RadioButton 두 개가 하나의 RadioGroup에 속해 있음을 볼 수 있습니다. 같은 RadioGroup에 속한 RadioButton들은 그 중에서 하나만 선택이 가능합니다. 3. 왼쪽 프로젝트탐색기에서 src -> my.HelloFormStuff4 -> HelloFormStuff4.java 를 열어서 다음 코드를 덮어 씁니다. package my...
 [ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 3 - CheckBox
[ 안드로이드 개발 2.0 ] 폼 구성요소(Form Stuff) 3 - CheckBox
이번 강좌에서는 폼 구성요소(Form Stuff) 중 CheckBox에 대해서 알아보겠습니다. 안드로이드 개발자 사이트의 내용을 기반으로 살펴봅니다. 1. 먼저 이클립스에서 다음과 같이 프로젝트를 생성합니다. 2. 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음 코드를 붙여넣기 합니다. 3. 왼쪽 프로젝트 탐색기에서 src -> my.HelloFormStuff3-> HelloFormStuff3.java 를 열어서 다음 코드를 붙여넣기 합니다. package my.HelloFormStuff3; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.vi..
