| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 2.0 개발
- 아이폰 배경화면
- 안드로이드 개발 2.0
- 안드로이드개발
- 안드로이드 개발 강좌
- Form Stuff
- 안드로이드 바탕화면
- 하루한마디영어
- 안드로이드 배경화면
- 인기있는 블로그 만들기
- 스마트폰 배경화면
- 안드로이드 개발 2.0 강좌
- 안드로이드
- 안드로이드 개발
- android
- 영어
- 안드로이드2.0
- 구글 안드로이드 개발
- 안드로이드2.0개발
- sky 시리우스폰
- 아이폰 바탕화면
- MapView
- 스카이 안드로이드폰 시리우스 K양 동영상
- objective-c
- 구글 안드로이드
- 구글안드로이드
- 안드로이드폰
- 하루 한마디 영어
- 스카이 안드로이드폰 시리우스
- SKY 시리우스
- Today
- Total
목록TabWidget (2)
moozi
 TabWidget 사용하기 2 - TitleBar 제거, 아이콘추가
TabWidget 사용하기 2 - TitleBar 제거, 아이콘추가
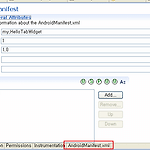
이번에는 TabWidget을 출력할 때 상단의 TitleBar( HellowTablWidget 글씨가 보이는 부분 )을 없애도록 해보겠습니다. 이 강좌는 TabWidget 사용하기 1 에서 이어집니다. 1. 이클립스 프로젝트탐색기에서 res -> AndroidManifest.xml 을 열어서 다음과 같이 편집합니다. 아래 그림의 빨간색박스 부분을 눌러서 AndroidManifest.xml 파일 편집합니다. 원래 코드에서 바뀐 부분은 다음 application 태그 입니다. 2. Ctrl + F11 로 실행합니다. [ 실행결과 ] 3. 다음에는 탭에 아이콘을 넣어 보겠습니다. 다음 아이콘 이미지를 다운로드해서 바탕화면에 저장한 다음 프로젝트탐새기에서 res -> drawable-hdpi 폴더에 끌어다 넣습..
 TabWidget 사용하기 1 - 기본형
TabWidget 사용하기 1 - 기본형
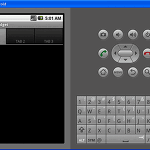
TabWidget은 Tab을 이용해서 서로 다른 view를 이동 할 수 있게 해주는 위젯입니다. 먼저 TabWidget의 모습을 보도록 하겠습니다. [ TabWidget을 실행한 모습 ] 그럼, 안드로드이 개발자 사이트의 내용을 토대로 알아 보겠습니다. 1. 다음과 같이 프로젝트를 생성합니다. 2. 이클립스의 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음과 같이 편집합니다. TabHost 안에 TabWidget이 위치함을 눈여겨 보기 바랍니다. 3. 프로젝트탐색기에서 src -> my.HelloTabWidget -> HelloTabWidget.java 를 열어서 다음과 같이 편집합니다. package my.HelloTabWidget; import android.a..
